对于刚刚接触大前端Dux主题的小伙伴来说,想要在短时间内折腾出一个漂亮大气的网站博客,也并不是那么容易,因为大前端Dux主题的功能真的很多很多,你自己都不知道从那里下手。今天跟小伙伴们说说大前端Dux主题如何添加导航菜单字体图标,Dux主题是默认加载font-awesome(字体图标),只要我们在菜单名称前添加字体图标的代码就可以了。
第一步,进入菜单管理界面,“外观”–“菜单”,展开一个菜单,如下图
![图片[1]-大前端Dux主题如何添加导航菜单字体图标-忆思阁博客-专注精品资源分享](https://www.bensblog.cn/wp-content/uploads/2018/07/2018-07-15_172922.jpg)
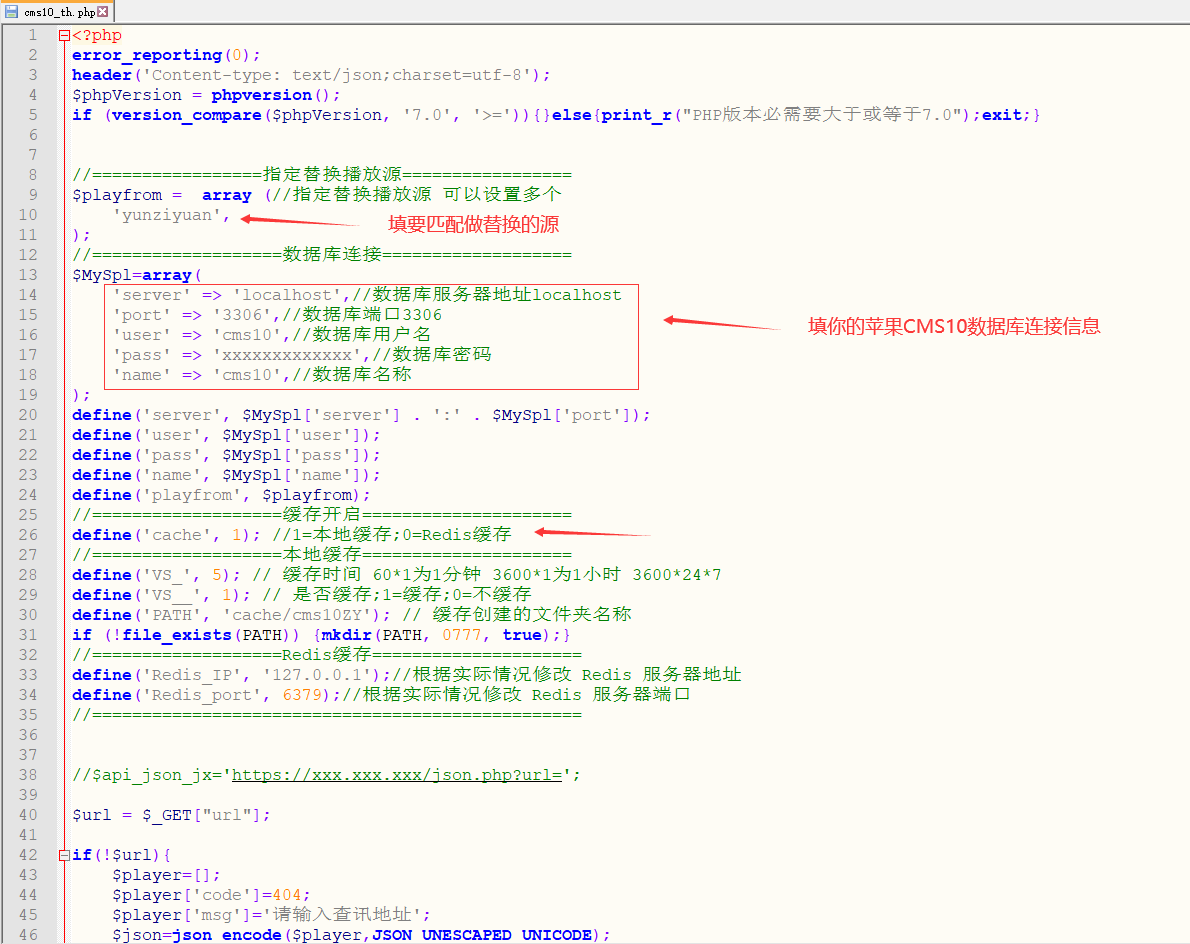
第二步,在导航标签的名称前添加字体图标代码,<i class="fa fa-home"></i>,代码中fa fa-home代表字体图标,更多字体图标可以到font-awesome官网查看,如下图
![图片[2]-大前端Dux主题如何添加导航菜单字体图标-忆思阁博客-专注精品资源分享](https://www.bensblog.cn/wp-content/uploads/2018/07/2018-07-15_173645-1024x483.jpg)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END























请登录后发表评论
注册
社交帐号登录